KinomaJS blocksはKinomaのハードウェア用のプログラミング言語です。Googleが開発しているBlocklyがベースになっており、ブラウザ上でプログラムを書くことができます。
今日はKinoma Create上で、KinomaJS Blocksでつくったアプリケーションを動かしてみたいと思います。
Kinoma Createの準備
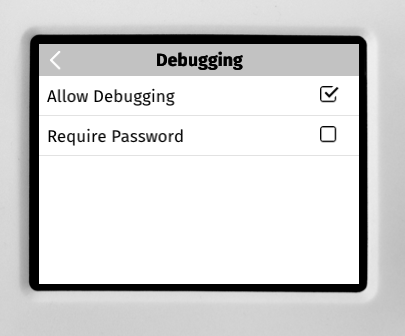
KinomaJS blocksからKinoma Createへのプログラムの書き込むために、ホーム画面からSettings→Debuggingに移動し、Require Passwordについているチェックを外し、下の画像のような状態にします。

プログラムの準備
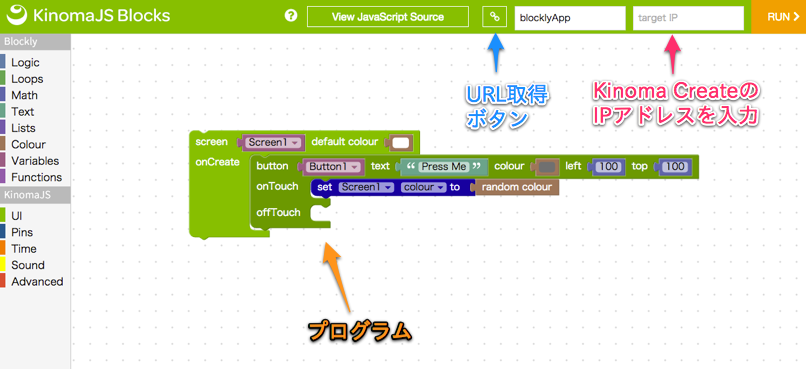
今回は、8つあるKinomaJS blocksのサンプルプログラムのうち、Screen Random Color Buttonを動かしてみます。リンクをクリックすると、下のようなプログラム画面が開きます。

右上のテキストボックスにKinoma CreateのIPアドレスを入力して、その右側のRunボタンをクリックするとKinoma Createにプログラムが送信され、起動します。Screen Random Color Buttonはこんな感じに遊べました。
KinomaJSBlocks from SWITCH-SCIENCE on Vimeo.
KinomaJS BlocksはGPIOピンの設定もできるので、LEDを光らせたり、センサを制御することもできそうです。記事の最後にKinomaJS Blocksのリンク集を用意したので、使う時の参考にしてください。
KinomaJS Blocksの使い方
- プログラムを保存する
KinomaJS Blocksのプログラムを保存するためには、画面上部のURL取得ボタンからURLを取得します。URLにはその時の状態が保存されるので、作業を更新するたびにURLを取得し、ブラウザのブックマーク機能などで保存しておく必要があります。
- プログラムをJavaScriptに変換する
KinomaJS Blocksの画面の上部の「View JavaScript Source」をクリックすると、JavaScriptのコードが表示されます。この機能を使えば、大枠をKinomaJS Blocksで開発して、細かい部分をKinoma Studioで開発するなんてこともできちゃいます。
- KinomaJS Blocksをもっと良く知りたい方向けリンク
- 仕様: http://www.kinoma.com/develop/documentation/blockly/
- サンプルプログラム: http://www.kinoma.com/develop/blockly/examples.php
- Kinoma Createシミュレータの使い方: http://www.kinoma.com/develop/blockly/studio-simulator.php
- KinomaJS Blocksエディタ: http://kinomajsblocks.appspot.com/static/index.html