前回は環境センサモジュールを使ったところで終わってしまいましたので今回はその続きです。
Raspberry Pi上で環境センサの値を確認することはできたので、次はいよいよCloud Piを使ってスマートフォンからリモートで環境センサの値を取得してみたいと思います。
まずcloudpiEnvディレクトリに移動し、仮想環境を起動します。
pi@raspberrypi ~ $ cd cloudpiEnv pi@rapsberrypi ~/cloudpiEnv $ pi@raspberrypi ~/cloudpiEnv $ source bin/activate (cloudpiEnv)pi@raspberrypi ~/cloudpiEnv $
ここでpythonのCGIサーバーを起動するプログラムを作成します。名前をcgi_server.pyとしました。
(長くなるので以降はコマンド部分のみ表示します。)
$ nano cgi_server.py
cgi_server.pyの中身
import http.server http.server.test(HandlerClass=http.server.CGIHTTPRequestHandler)
それではcgi_server.pyを実行します。
$ python cgi_server.py Serving HTTP on 0.0.0.0 port 8000 ...
すると8000番のポートでHTTPサーバが待機しています。
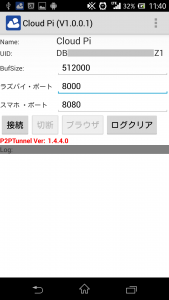
Android端末側のCloud Piのアプリを起動して、ラズパイ・ポートを8000にあわせて接続ボタンを押します。

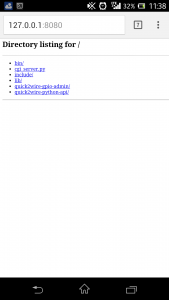
ブラウザのURLにhttp://127.0.0.1:8080を指定して接続すると、スマートフォンのブラウザにcloudpiEnvの中のディレクトリ構成が表示されます。

Raspberry Piの操作に戻り、Ctrl + cでサーバーを一度停止しさせます。次にindex.htmlというファイルを作ります。
$ nano index.html
とりあえず中身は test と一言書いておくだけにしておきます。
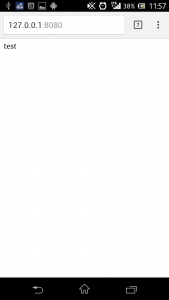
もう一度サーバーを起動してブラウザから同じように確認します。

無事にtestと表示されました。
Cloud Piを使ってスマートフォンからRaspberry PiのWEBサーバーに接続することに成功したので、環境センサの値を表示するようにindex.htmlを編集します。
index.htmlの中身
<html lang="ja">
<head>
<script type="text/javascript" src="jquery-1.11.2.min.js"></script>
<script type="text/javascript" src="json2.js"></script>
<meta http-equiv="Content-Type" content="text/html;charset=shift_jis">
<title>Environment Sensor</title>
<script type="text/javascript">
<!--
setInterval("loadText()",5000);
function loadText(){
var xmlHttp;
xmlHttp = new XMLHttpRequest();
xmlHttp.onreadystatechange = checkReadyState;
xmlHttp.open("GET","/cgi-bin/read_sensor.py",true);
xmlHttp.send(null);
function checkReadyState(){
if((xmlHttp.readyState == 4) && (xmlHttp.status ==200)){
var str = xmlHttp.responseText;
var dataArray = JSON.parse(str);
$("#temp").text(dataArray.temp);
$("#hum").text(dataArray.hum);
$("#bar").text(dataArray.bar);
$("#light").text(dataArray.light);
}
}
}
//-->
</script>
</head>
<body>
<h2>CloudPi 環境センサ</h2><br
<form>
<table style="font-size:30pt">
<tr>
<td><span>温度</span></td>
<td>:</td>
<td id="temp"></td>
<td>℃</td>
</tr>
<tr>
<td><span>湿度</span></td>
<td>:</td>
<td id="hum"></td>
<td>%</td>
</tr>
<tr>
<td><span>気圧</span></td>
<td>:</td>
<td id="bar"></td>
<td>mbar</td>
</tr>
<tr>
<td><span>明るさ</span></td>
<td>:</td>
<td id="light"></td>
<td></td>
</table>
</form>
</body>
</html>
次にcgi-binというディレクトリを作って、その中に前回使ったi2c_Sensor3.pyをコピーします。
さらにcgi-binの中にread_sensor.pyというファイルを作ります。
read_sensor.pyの中身
#!/usr/bin/env python3
# -*- coding: utf-8 -*-
import cgi
import i2c_Sensor3
import json
lcd = i2c_Sensor3.I2Clcd()
sen_light = i2c_Sensor3.ATTiny()
sen_htu = i2c_Sensor3.HTU21D()
sen_mpl = i2c_Sensor3.MPL3115A2()
form = cgi.FieldStorage()
tdat = sen_htu.get_temp()
hdat = sen_htu.get_humidity()
pdat = sen_mpl.get_pressure() / 100
ldat = sen_light.read_ad()
lcd.set_cursor(0,0)
lcd.print_str('LIGHT:')
lcd.set_cursor(0,1)
lcd.print_dec(ldat, 3)
dic = {"temp":round(tdat,2),"hum":round(hdat,2),"bar":round(pdat,2),"light":ldat}
json_data = json.dumps(dic)
print ("Content-type: text/html\n")
print (json_data)
この二つのファイルのパーミッションを変更します。その後cloudpiEnvの直下に戻ります。
$ chmod 755 i2c_Sensor3.py $ chmod 755 read_sensor.py $ cd ..
さて、これで準備が整ったのですが、ちょこっと寄り道します。
環境センサモジュールを使うにあたって、環境情報を知りたい場所がコンセントから遠いところにあるかもしれません。
そんな時、ながーいLANケーブルとながーい電源コードを引っ張るのはつらいので、
・無線LANにして電源コードをがんばってのばす
・PoEを使って長いLANケーブルで通信と電源両方確保する
などの手段が考えられます。
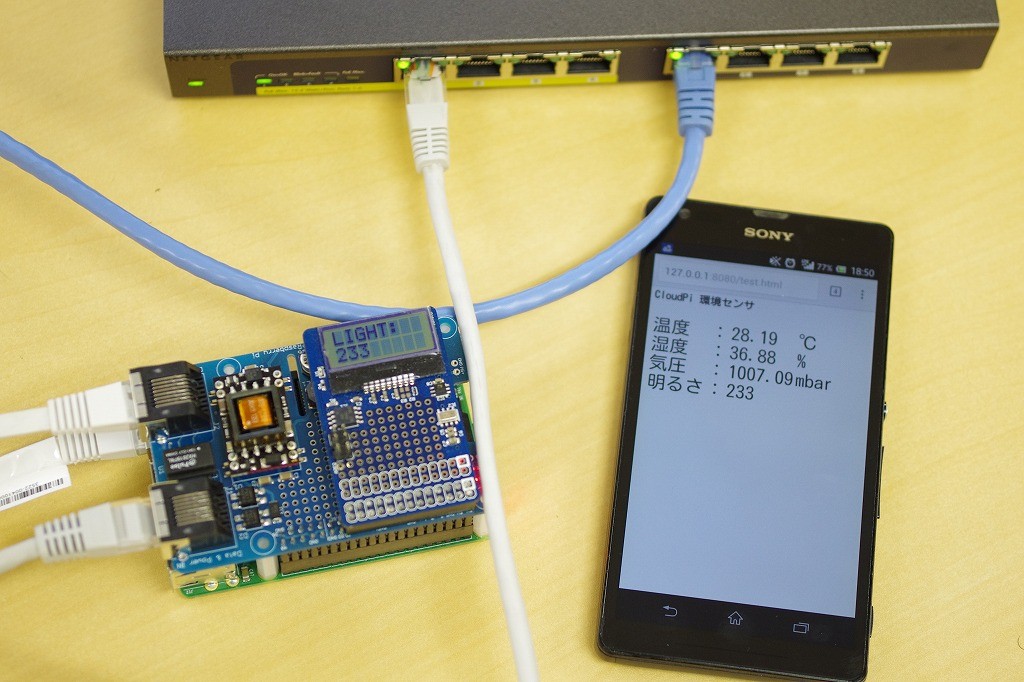
今回は後者のPoEを採用してみました。
ちなみにPoEとはPower over Ethernetの略で、LANケーブルを使って電力を供給する技術のことです。Raspberry PiでPoEを使用するために、スイッチサイエンスから発売中のRaspberry Pi model B+用PoE基板とPoE対応のスイッチングハブを用意しました。


さて、話がわき道にそれましたが、いよいよサーバーを起動します。
(cloudpiEnv)pi@raspberrypi ~/cloudpiEnv $ python cgi_server.py
そして、スマートフォンのブラウザから
http://127.0.0.1:8080を見てみると

スマートフォンにセンサの値が表示されました。
これで離れたところの環境情報を取得できます。Cloud Piの部分はほとんど手をつけませんでしたが、それほどCloud Piの使い方が簡単だということですね。
難しい事がわからなくてもリモートアクセスができてしまうので、Raspberry Piに触り始めたばかりの人でも面白いことができてしまいそうですね。
Cloud Piはスイッチサイエンスからも発売中ですので興味を持っていただけた方はぜひこちらをチェックしてみてください。
今回使った環境センサ用のサンプルコードはこちらです。
cloudpi_env_sample
Cloud Piをつかってみました。(サーバ側設定)
Cloud Piをつかってみました。(クライアント側設定)
Cloud Piをつかってみました。(環境センサモジュール:前編):前
Cloud Piをつかってみました。(カメラモジュール):次