chibi:bitには5x5のマトリクスLEDが搭載されています。このマトリクスLEDには、自分でつくった画像を表示できます。今回はmicro:bitの開発環境であるBlock Editorを使って「Aボタンを押したら、マトリクスLEDにハートを表示する」プログラムを作ってみます。
1.Block Editorのプロジェクトを立ち上げる
下記リンクから、micro:bitの開発環境の画面にアクセスします。
https://www.microbit.co.uk/app/#
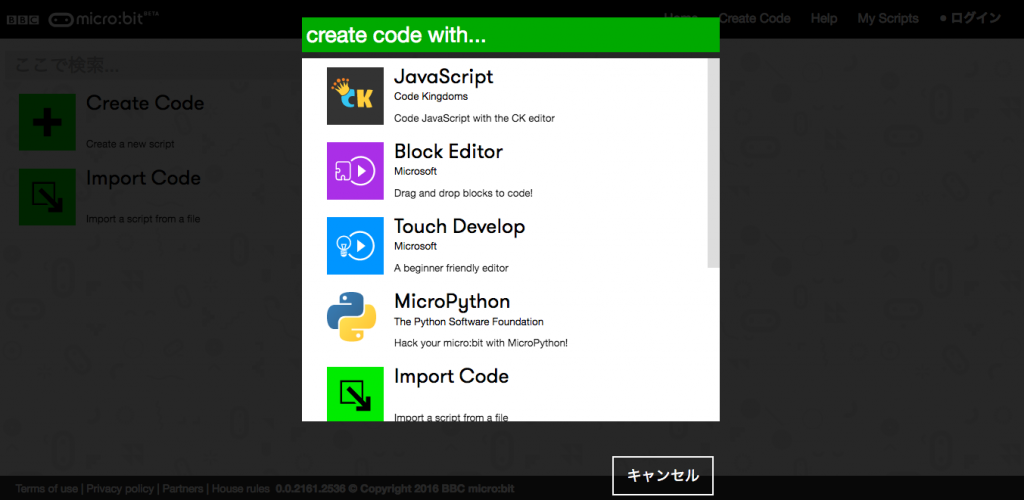
画面が開いたらCreate Codeをクリックして、Block Editorを選びます。

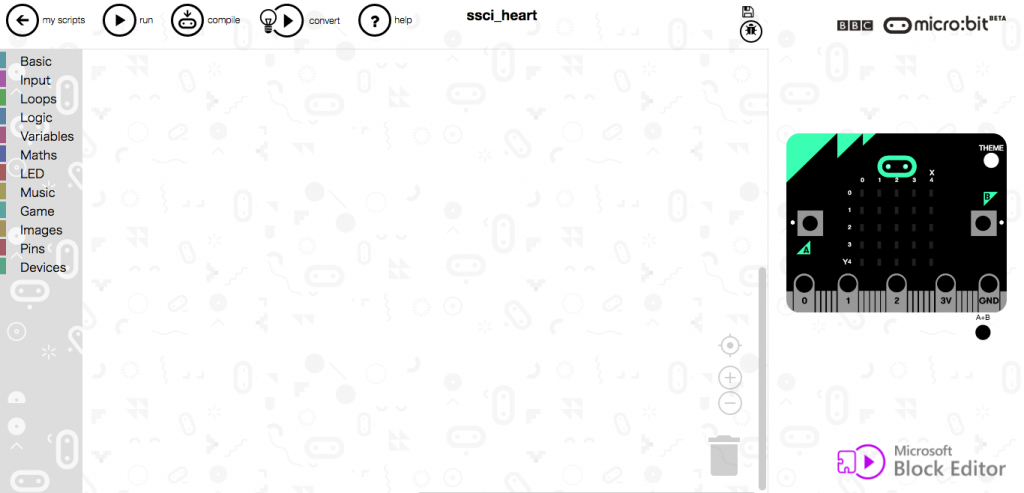
下の画像のような画面が開いたら成功です。

2.「マトリクスLEDにハートを表示する」部分をつくる
Block Editorでは画面左側にある「Basic」、「Input」などの引き出しからブロックを取り出してプログラミングを行います。引き出しをクリックすると、その中身を確認できます。
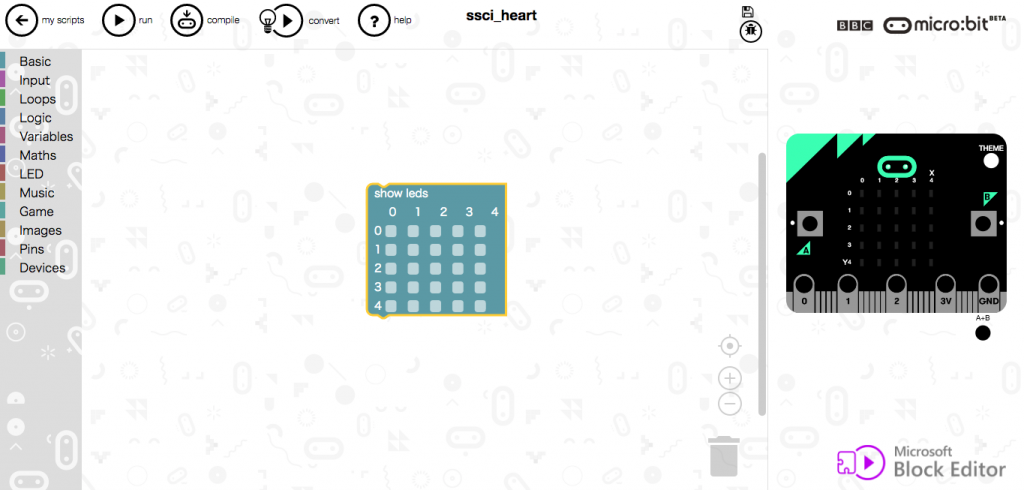
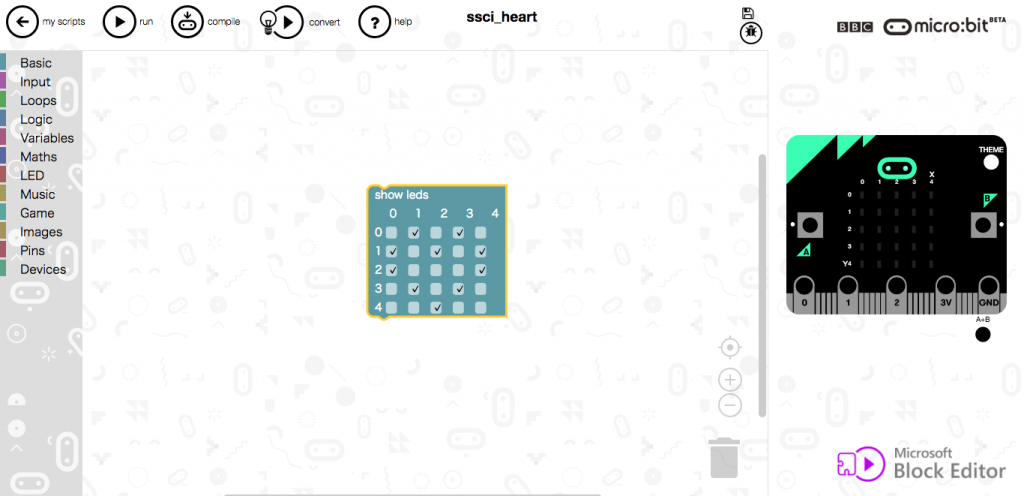
今回は「Basic」の中に入っている「show leds」ブロックを使ってハートを表示させます。まず「Basic」をクリックして中身を表示させ、つぎに「show leds」をドラッグして画面中央に配置します。

「show leds」の中の四角の座標はchibi:bitのLEDの座標に対応しています。今回はハートマークを表示させたいので、下の画像のようにチェックマークをいれます。チェックマークを入れた座標のLEDが光ります。

3.「Aボタンを押したら」をつくる
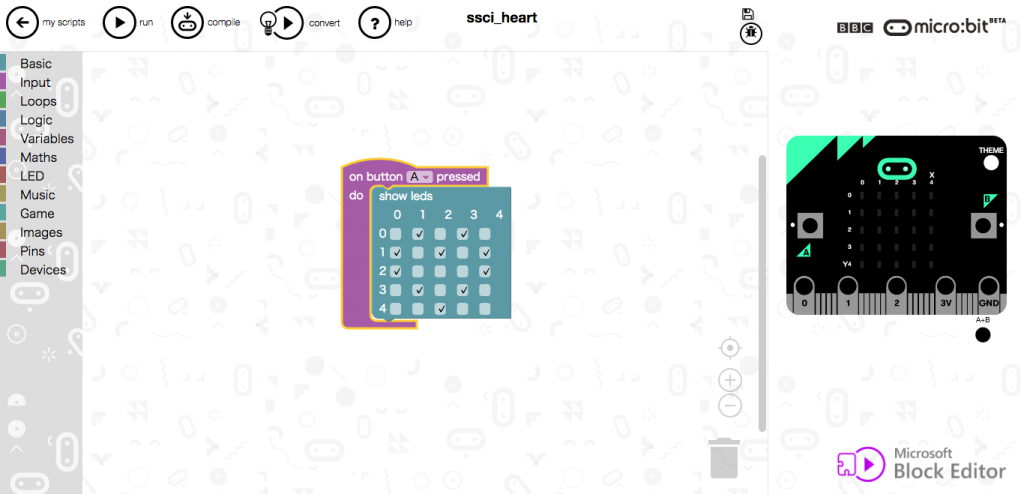
「Basic」の下の「Input」を開いて「on Bottun A pressed do」を、「show leds」を囲うように配置します。ブロック同士を近づけると、自動でブロック同士がくっつきます。これで「Aボタンを押したら、マトリクスLEDにハートを表示する」プログラムは完成です。

4.シミュレーターでプログラムの動作を確認する
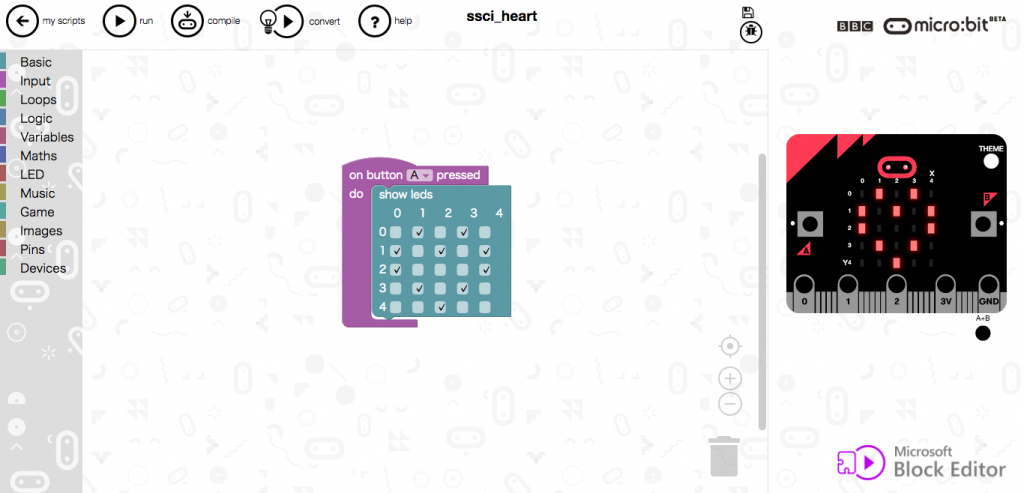
画面上部にある「run」ボタンをクリックするとシミュレーションの準備が始まります。画面右側のmicro:bitの色が変わったら、準備完了の合図です。micro:bitのAボタンをクリックすると、ハートが表示されます。

5.chibi:bitにプログラムを書き込む
画面上部の「compile」ボタンをクリックするとプログラムがダウンロードされます。chibi:bitをパソコンとつなぐと、「MBED」という名前のストレージデバイスに見えるので、そこにダウンロードしたファイルをドラッグするとプログラムを書き込むことができます。プログラムが正常に書き込まれると、chibi:bitは再接続されます。
6.プログラムを動かしてみる
再接続されたchibi:bitのAボタンを押すと、ハートが表示されます。
おまけ