こんにちは、岸田です。以前、「+StyleにてElectric Imp社IoT開発キット先行販売開始!」という記事をお届けしました。今回は、実際にこの開発キットを使ってみた様子をお届けしようと思います。
 ざっくり言うと、impExplorerはIoT開発プラットフォームのためのハードウェアです。いわゆる普通のマイコンにてIoT、つまりインターネットに接続して他のクラウドサービスと連携するなどという設計には多くのハードルが存在しました。この製品は、そのハードルを出来る限り取っ払い、かんたんにクラウドと接続するIoTデバイスを作ろうという目的があります。詳しくは、+Styleの記事をご覧ください。
ざっくり言うと、impExplorerはIoT開発プラットフォームのためのハードウェアです。いわゆる普通のマイコンにてIoT、つまりインターネットに接続して他のクラウドサービスと連携するなどという設計には多くのハードルが存在しました。この製品は、そのハードルを出来る限り取っ払い、かんたんにクラウドと接続するIoTデバイスを作ろうという目的があります。詳しくは、+Styleの記事をご覧ください。
設定の流れとしては、まず開発キットを自宅のアクセスポイントに接続し、次にオンラインIDEに開発キットのIDを登録するという流れです。これを済ませると、あとはオンラインIDEで開発したコードをインターネット経由でボードにロードし、実行させることができます。使ってみるとわかりますが、ブラウザで入力したコードがケーブルのつながっていない基板で即実行される様子は少し新鮮です。
さて、実際にセットアップをしてみましょう。
■用意するもの
- impExplorer Developer Kit
- USB miniBケーブル(キットに含まれています)
- 単3電池 × 3本(オプション)
- スマートフォン(今回はLG Nexus5, Android6.0.1)
基本的には公式のセットアップガイド、Getting Started with the Electric Imp Platformに従います。こちらも併せて参照ください。(この記事は記事作成中は英語版で進めましたが、執筆後日本語版を公開しました)
1. IDEの利用登録を行う
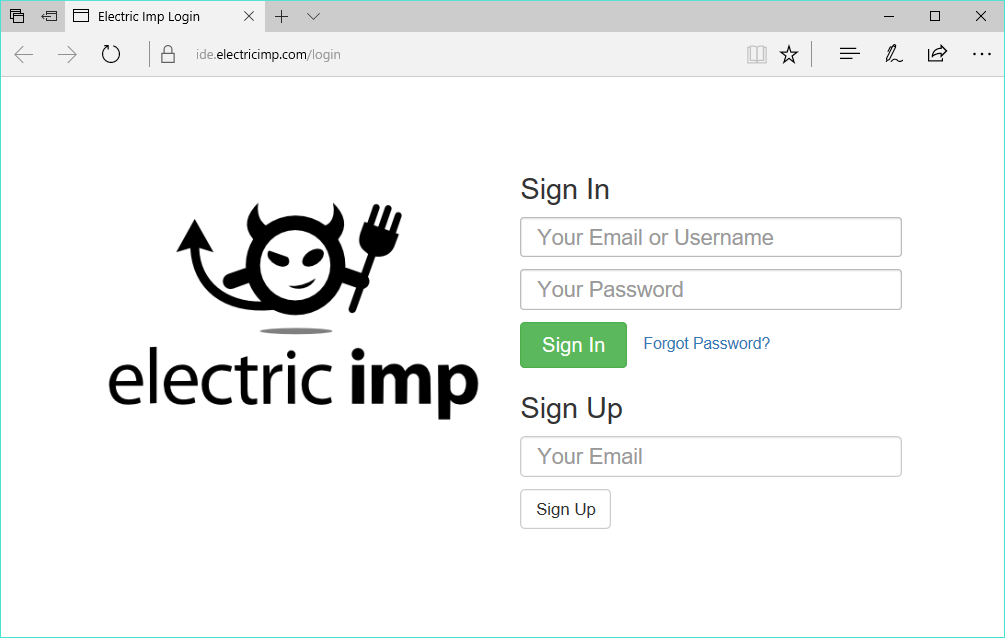
まずhttps://ide.electricimp.com/loginにアクセスして、アカウントを取得しましょう。
 下のSignUp欄に自分のメールアドレスを入力すると、メールボックスに登録メールが届きます。
下のSignUp欄に自分のメールアドレスを入力すると、メールボックスに登録メールが届きます。
 届いたメールの様子。
届いたメールの様子。
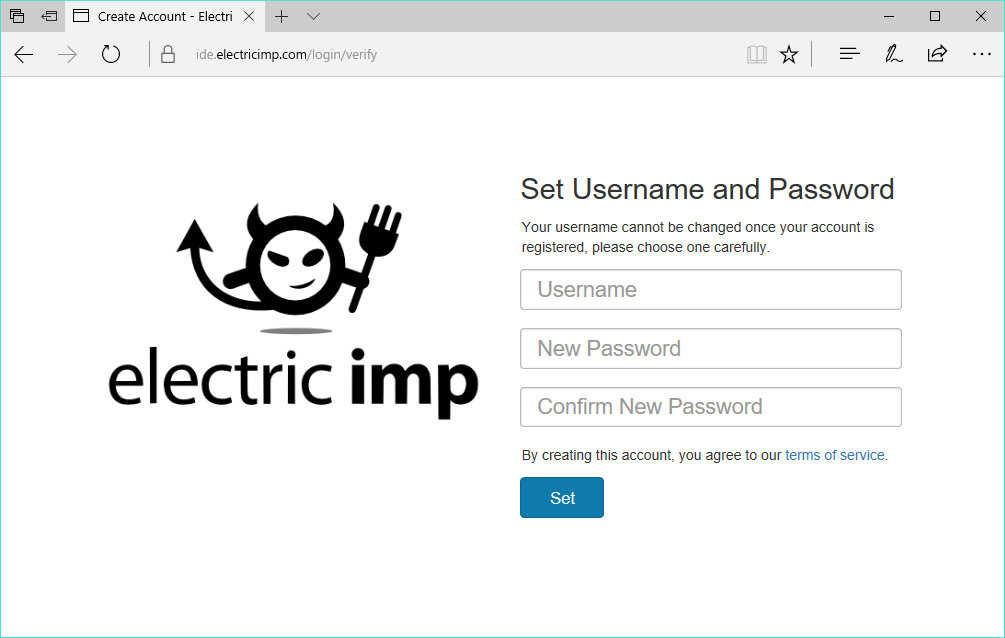
 ユーザー作成画面。アカウント名とパスワードを設定します。
ユーザー作成画面。アカウント名とパスワードを設定します。
 アカウントが作成されるとこのような画面になります。
アカウントが作成されるとこのような画面になります。
2. スマートフォンにアプリを入れる
今回はAndroidスマートフォンを使って説明していきます。スマートフォンアプリを使うことで、自宅のアクセスポイントへの接続や先程登録したアカウントなどの情報を開発ボードに転送することができます。
 ストアから「electric imp」アプリを検索してインストールしましょう。
ストアから「electric imp」アプリを検索してインストールしましょう。
 起動するとこのような画面になります。先程作成したアカウントでログインします。
起動するとこのような画面になります。先程作成したアカウントでログインします。
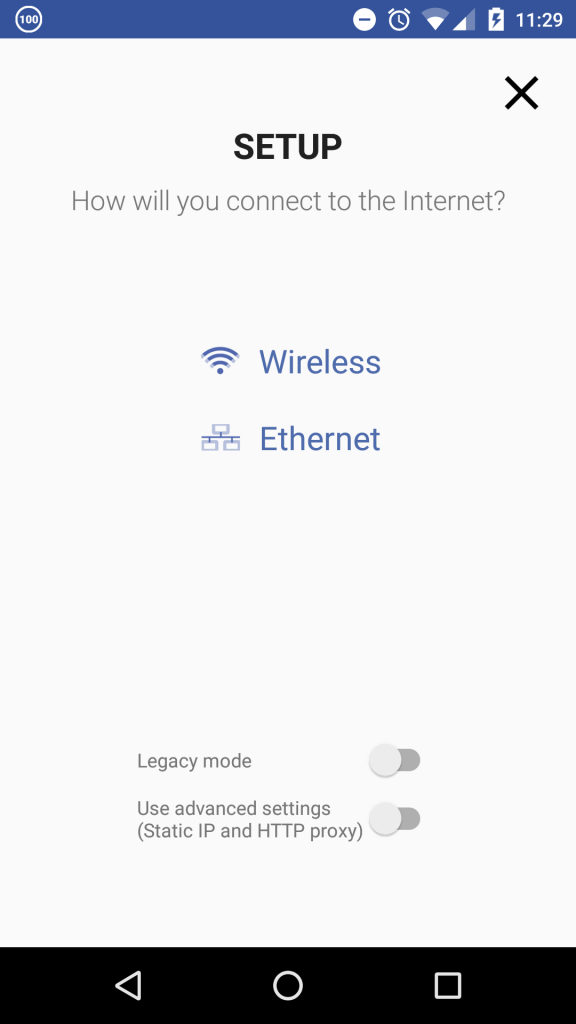
 impExplorer Developer Kitは無線LANを利用するので、「Wireless」を選択します。
impExplorer Developer Kitは無線LANを利用するので、「Wireless」を選択します。
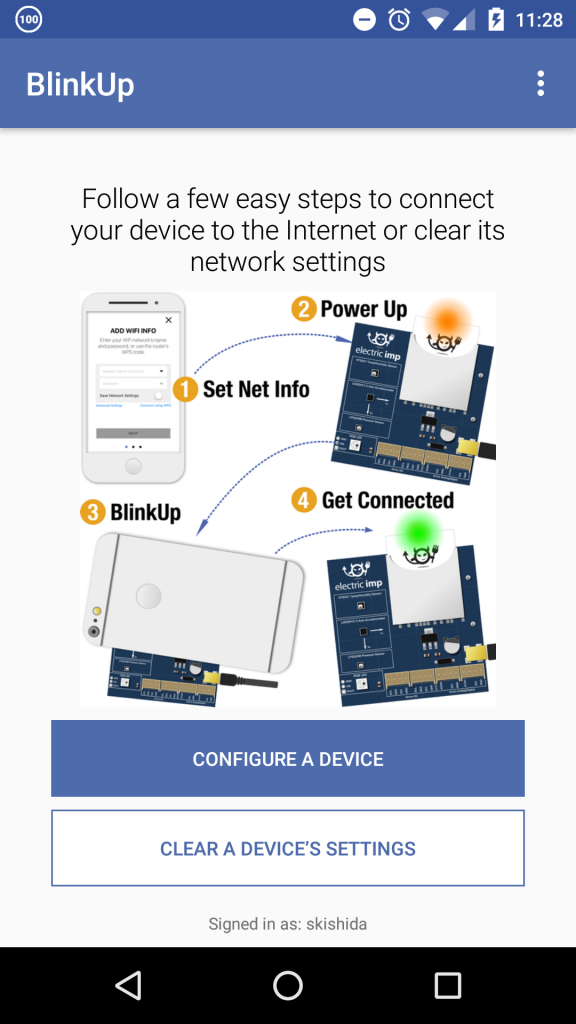
 「CONFIGURE A DEVICE」を選択します。「CLEAR A DEVIES SETTINGS」を押すと、アクセスポイントの設定を削除することができます。
「CONFIGURE A DEVICE」を選択します。「CLEAR A DEVIES SETTINGS」を押すと、アクセスポイントの設定を削除することができます。
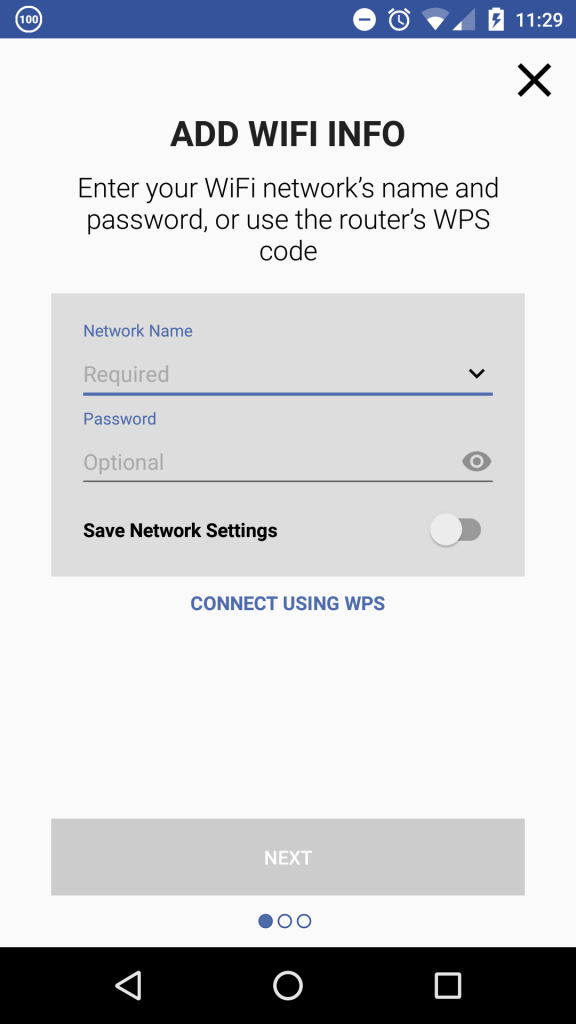
 接続する無線LANアクセスポイント情報を入力します。ここで「Save Network Settings」をONにしておくと複数デバイスのセットアップでも便利そうです。アクセスポイントにWPSボタンがある人はこちらを使うほう簡単かもしれません。ボードとスマートフォンは同じネットワーク内にいなければセットアップに失敗するので、気をつけてください。
接続する無線LANアクセスポイント情報を入力します。ここで「Save Network Settings」をONにしておくと複数デバイスのセットアップでも便利そうです。アクセスポイントにWPSボタンがある人はこちらを使うほう簡単かもしれません。ボードとスマートフォンは同じネットワーク内にいなければセットアップに失敗するので、気をつけてください。
 ボードの電源をいれましょう。この段階では、ボードのLEDはオレンジ色に点滅しているはずです。画像では乾電池で動かしています。
ボードの電源をいれましょう。この段階では、ボードのLEDはオレンジ色に点滅しているはずです。画像では乾電池で動かしています。

NEXTをタップし、「START BLINKUP」を押しましょう。カウントダウンが開始されるので、このタイミングでボードの上にスマートフォンを被せるように置きます。

20秒位待つと、ヴァイブレーションと音が鳴ります。鳴ったらスマートフォンを取り戻しましょう。取り上げた瞬間にLEDが緑色に光っていれば転送は正常に終わっています。
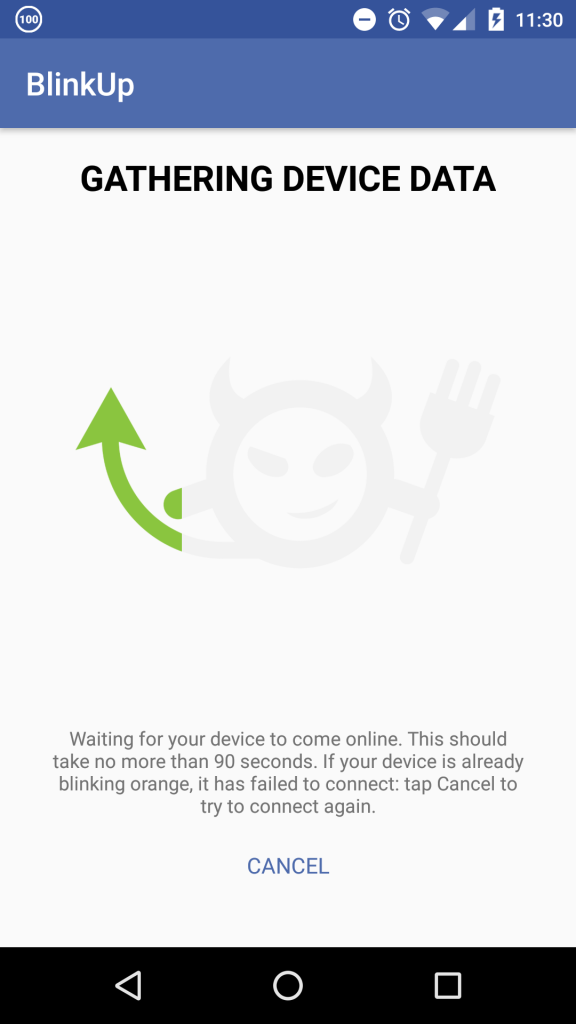
 この画面でしばらく待ちます。LEDがオレンジや赤色に点滅し続けるときはセットアップ失敗です。パスワードが間違っていないか、画面を途中でずらしたりしていないか確認しましょう。
この画面でしばらく待ちます。LEDがオレンジや赤色に点滅し続けるときはセットアップ失敗です。パスワードが間違っていないか、画面を途中でずらしたりしていないか確認しましょう。
 セットアップが完了すると、アプリの画面が変わり、LEDも緑色に点滅し始めます。
セットアップが完了すると、アプリの画面が変わり、LEDも緑色に点滅し始めます。
LEDのステータス一覧はこちらにあります。自分の開発ボードの様子がおかしいな?と思ったらここを参照してください。
ここまで完了すれば、あと一歩で開発を始められます。もう少しです。
3. IDEにデバイスを登録する
先程登録したIDEをリロードし、上のほうのチップマークをクリックしてみましょう。
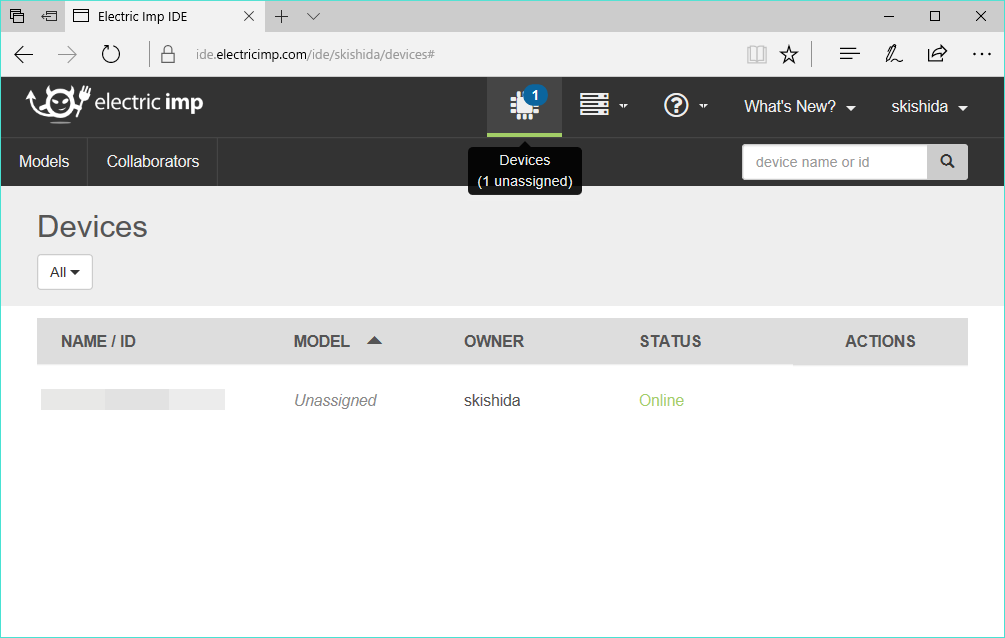
 先程スマートフォンからセットアップしたIDのデバイスが表示されています。Unassignedとなっているのが新しいデバイスです。
先程スマートフォンからセットアップしたIDのデバイスが表示されています。Unassignedとなっているのが新しいデバイスです。
「ACTIONS」の方にマウスカーソルを持っていくと歯車が現れるので、それをクリックします。

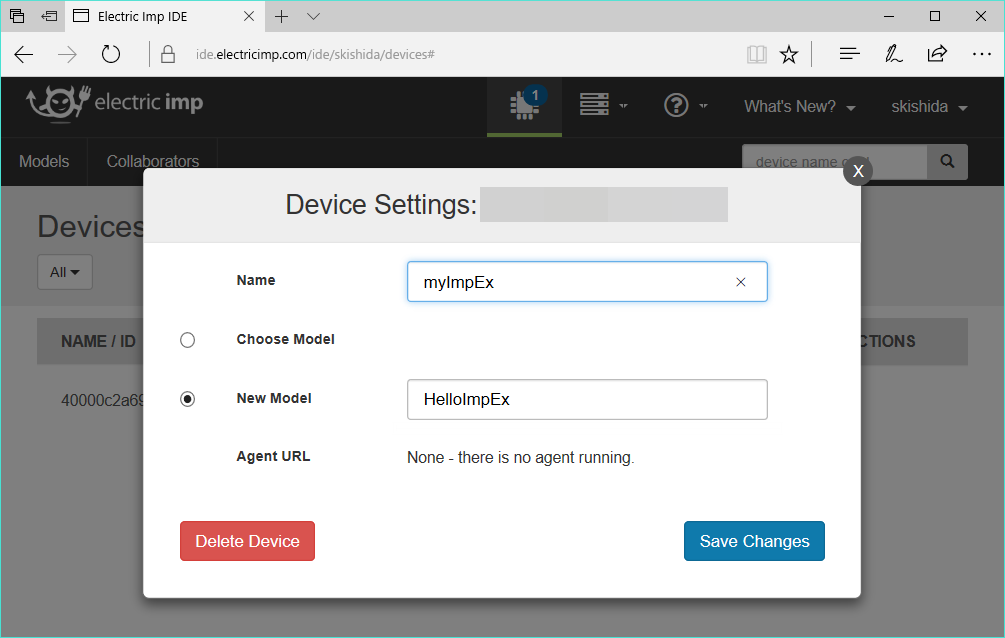
デバイス名、モデル名を好きなように入力します。デバイス名は基板の名前、モデル名はプロジェクトの名前のイメージです。入力したら「Save Changes」を押します。
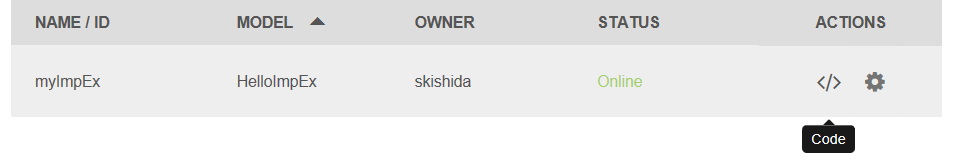
 表示が変わったのが確認できると思います。再度、「ACTIONS」の方へマウスを持っていき、</>となっている部分を押します。
表示が変わったのが確認できると思います。再度、「ACTIONS」の方へマウスを持っていき、</>となっている部分を押します。
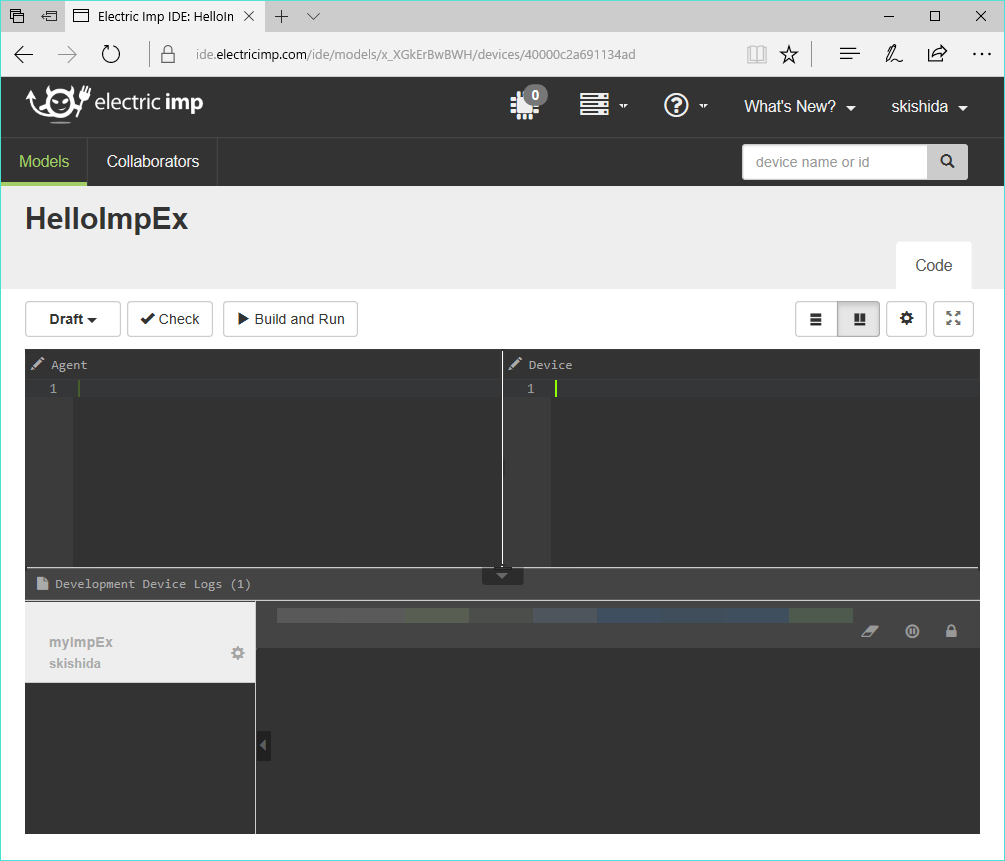
 IDEの画面に移りました。ここまで済むと、とうとう開発を始められるようになります。
IDEの画面に移りました。ここまで済むと、とうとう開発を始められるようになります。
4. 試しにプログラムを書いてみる
開発環境が整ったことを確認するためにも、ちょっとしたコードを入れて動作確認をしてみましょう。
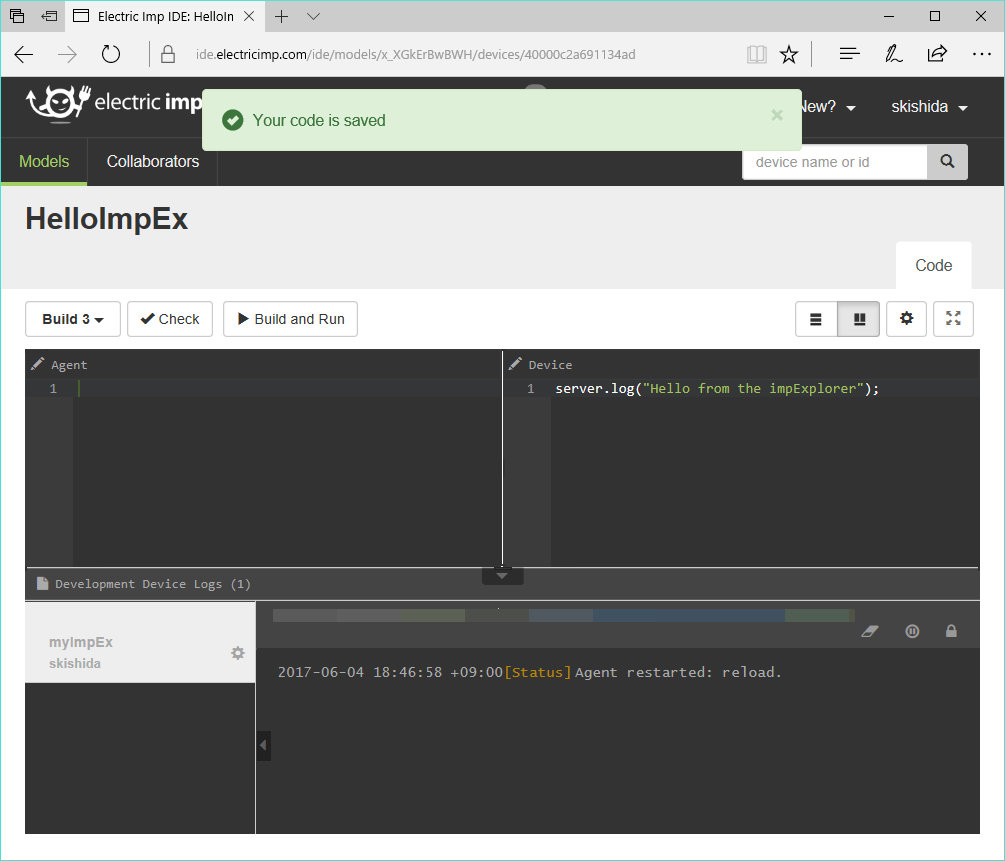
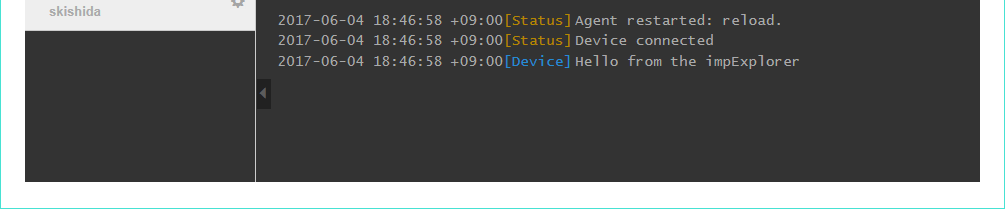
右の「Device」にserver.log("Hello from the impExplorer"); と入力してCtrl+Sを押します。すると画面上部に「Your code is saved」と表示され、直後に画面下部の「Logs」へ[Device] Hello from the impExplorer と表示されます。


ちょっと実感が沸かないかもしれませんが(筆者はそうでした)、ブラウザで入力したコードが手元の基板へ一瞬で転送され、実行された後に応答がブラウザに戻ってきているのです。すべてインターネット経由で、ワイヤレスに。なんだか遠い世界に来てしまったかのよう・・・というのが個人的な感想です。
5. LEDを光らせてみる(Lチカ)
やはりマイコン事始め、という意味合いも兼ねてLEDをチカチカさせて見たいと思います。この基板にはフルカラーLED(WS2812B)が搭載されており、自分の好きなように光らせることができます。先ほどと同じように、ブラウザに入力したコードがスタンドアローンで動作している基板にロード・実行される様を見てみましょう。
「Device」欄に入力するコードは以下のとおりです。英語版のドキュメントと少し違うのは、spi.configure(MSB_FIRST, 6000); の後にhardware.pinH.configure(DIGITAL_OUT, 1); を実行する点です。実は搭載されているモジュールが英語版(imp001)と違うので、少し改変が必要になっています。
// Import Electric Imp’s WS2812 library
#require "WS2812.class.nut:3.0.0"
// Set up global variables
spi <- null;
led <- null;
state <- false;
// Define the loop flash function
function flash() {
state = !state;
local color = state ? [0,0,255] : [0,0,0];
led.set(0, color).draw();
imp.wakeup(1.0, flash);
}
// Set up the SPI bus the RGB LED connects to
spi = hardware.spiAHSR;
spi.configure(MSB_FIRST, 6000);
// Set up the RGB LED
led = WS2812(spi, 1);
hardware.pinH.configure(DIGITAL_OUT, 1);
// Start the flash loop
flash();
これを入力すると、4.と同じように「Your code is saved」と表示され、基板上でLEDが青色に点滅することが確認できると思います。これで、Lチカという大きな最初の一歩も無事踏むことができました。
 青色に光っています。
青色に光っています。
というわけで、画像が多くなってしまい恐縮ではありますが、impExplorer Developer Kitのセットアップと最初の一歩は以上のようになっています。この基板には温度や加速度センサー、GROVEコネクタなども乗っているので、このあたりを使ってみる様子を次回以降お届けしたいと思います。楽しみにしていてください。