こんにちは、小室です。メインPCにChromebookを使っています。5月2日(水)にMESHがChromebookでも使えるようになったので早速使ってみました。

MESHブリッジ+ブラウザ版MESHアプリ
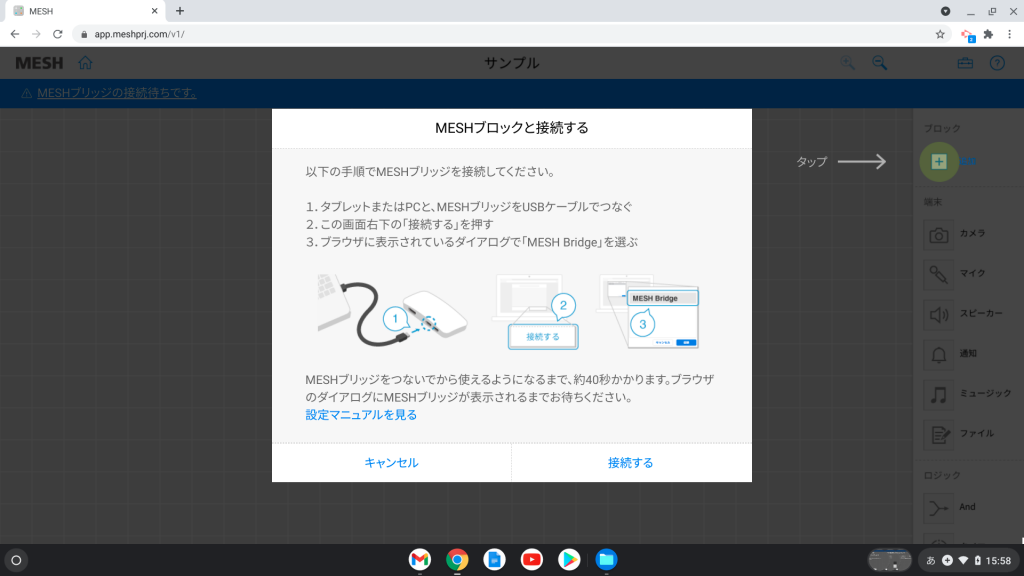
Chromebookを使うためにはMESHブリッジとブラウザ版MESHアプリを使います。MESHブリッジはChromebookやWindows端末とMESHブロックを接続する専用の中継機です。ブラウザ版MESHアプリはChrome OS(バージョン89以降)のChromeブラウザ(バージョン89以降)で動くアプリです。
アプリを開いてプログラミングしてみる
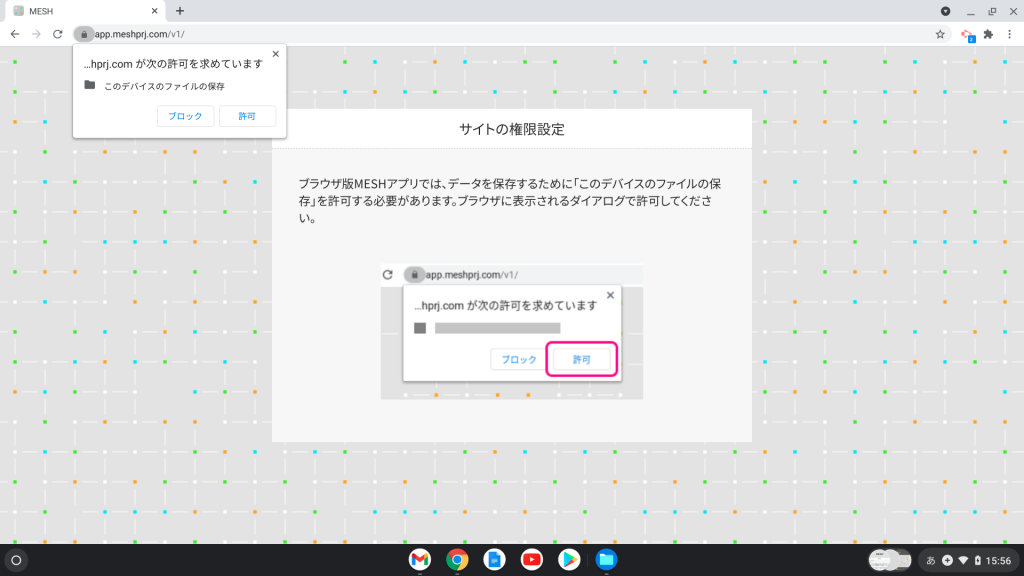
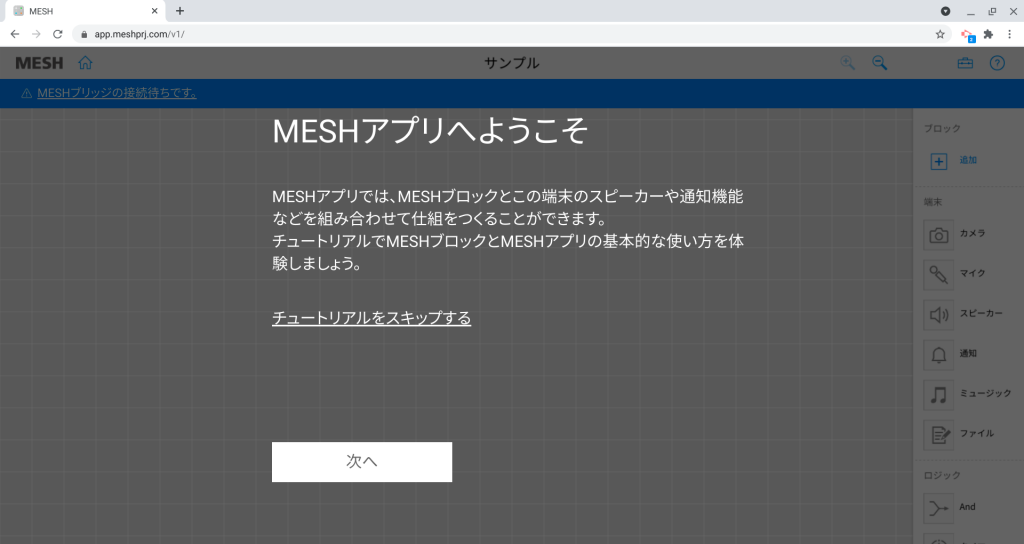
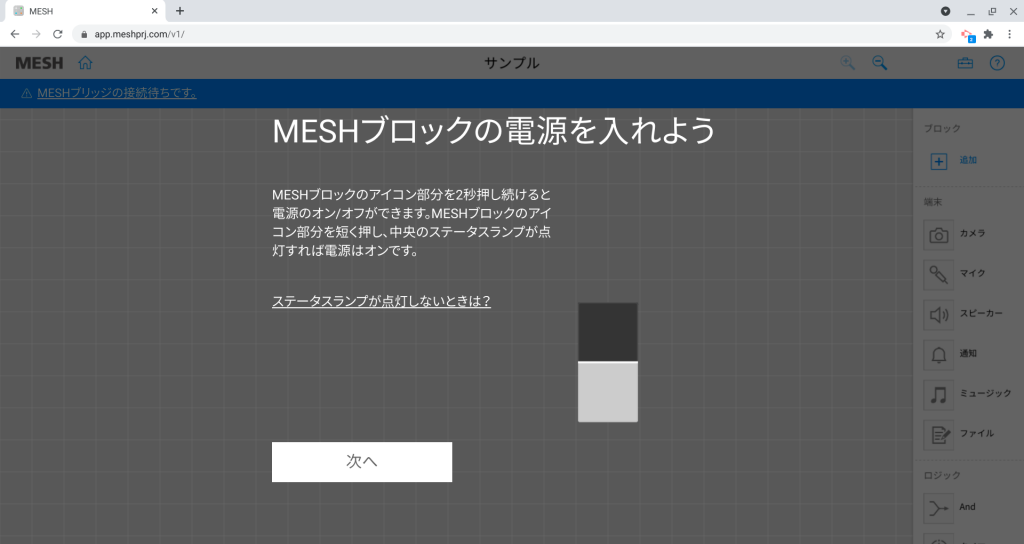
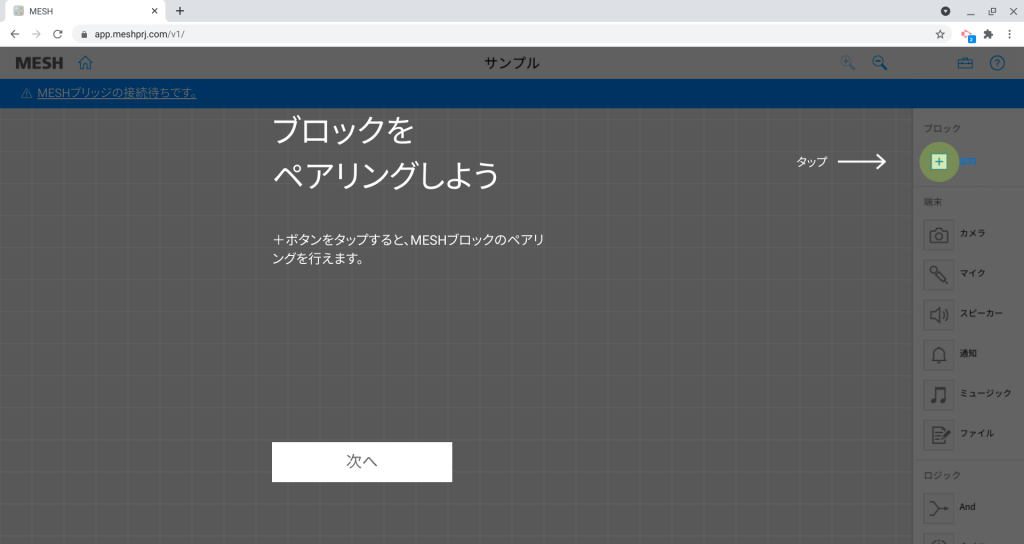
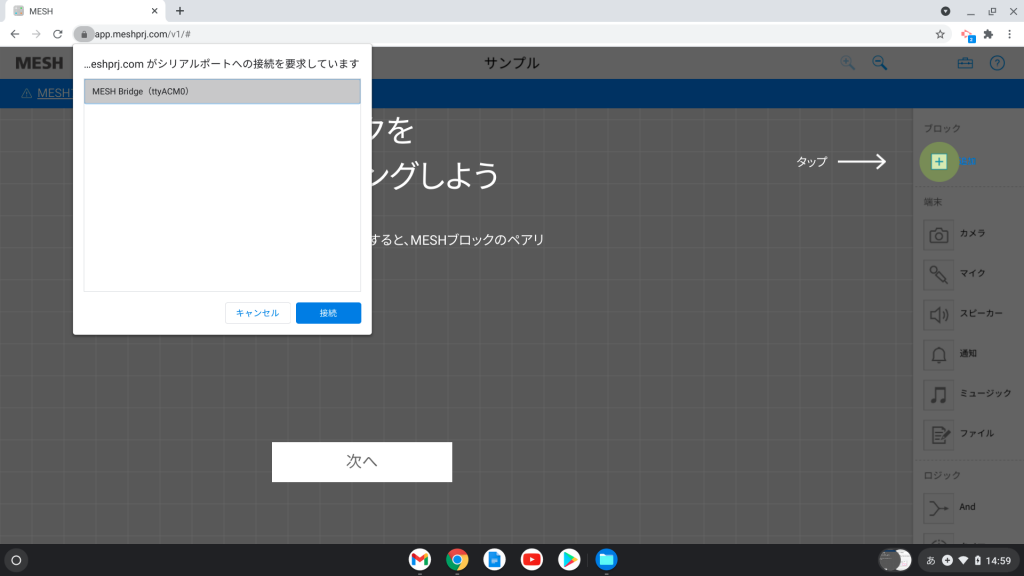
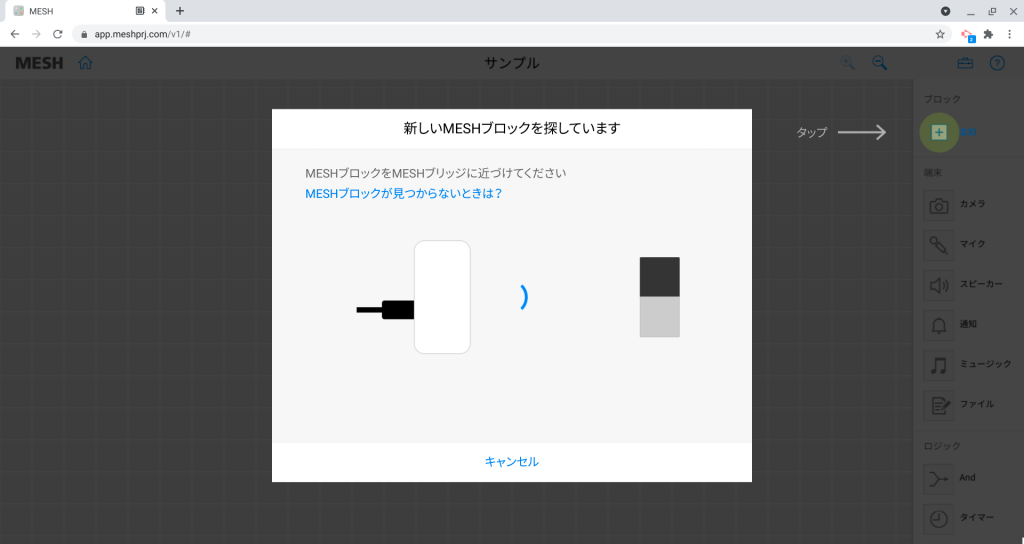
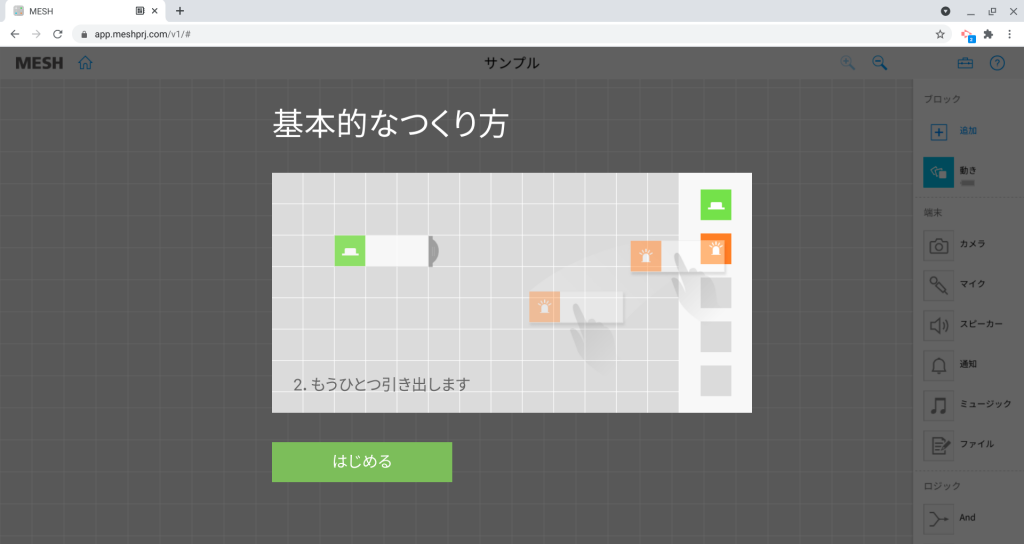
ブラウザ版MESHアプリを開くと1ステップ1ステップ丁寧に指示が表示されるのでそのとおりに進みます。




ブロックの電源を入れるのめちゃくちゃ簡単ですが、一応動画を撮ったので貼っておきます。電源が入ってるかどうかを確かめる作業もしてみました。





とりあえず動きのブロックしか手元になかったので、「ブロックを振ったらPCからベルの音がなる」ってプログラムを作りました。こんな感じ!
特別なアプリをインストールする必要がないのでめちゃくちゃ手軽に始められます。これは学校でも使いやすそう。GIGAスクール構想ではChromebookを導入した学校も多いので、これでMESHを使いやすくなる学校も増えそうです。
ちなみに!MESHブリッジはスイッチサイエンスが製造しています。製品の開発協力事業もやっておりますので、ご興味ある方はお問い合わせくださーい!