こんにちは、岸田です。今回は、ESPr IR 赤外線リモコンを使ってWebブラウザからエアコンを操作してみる作例を紹介します。最終的に、Webブラウザからエアコンの「電源OFF」「冷房ON」をしてみるところまで紹介しようと思います。
ESPr IR 赤外線リモコンは、ESP-WROOM-02モジュールに赤外線受光モジュールと赤外線LEDを搭載した製品で、赤外線通信関連の事を簡単にできるボードです。詳しい使い方はwikiをご覧ください。今回は、このwikiの内容をベースにしています。
さて、エアコンを操作してみるにあたってちょっとした問題があります。先のwikiで利用しているIRRemoteESP8266ライブラリは、あまり長い信号を扱えません。エアコンの信号は、テレビ用のリモコンなどの信号に比べてデータが長いので(今回調べた物では約6倍)、先のライブラリを改変するか、Arduino用にスケッチを書き直す必要があります。
今回は、エアコンのリモコンに限らずいろんな赤外線リモコンの信号を扱うことを想定して、
- とにかく信号をまるまる記録する
- その記録をそのまま再生(送信)する
という用途のスケッチを作成しました。

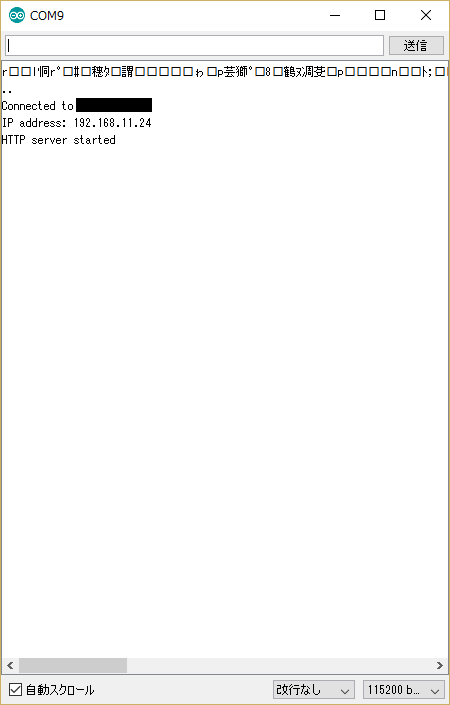
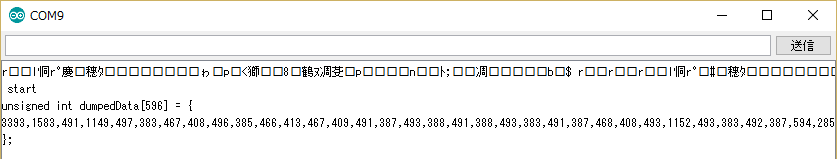
ESPr IR が起動した時のシリアルモニタの様子です。

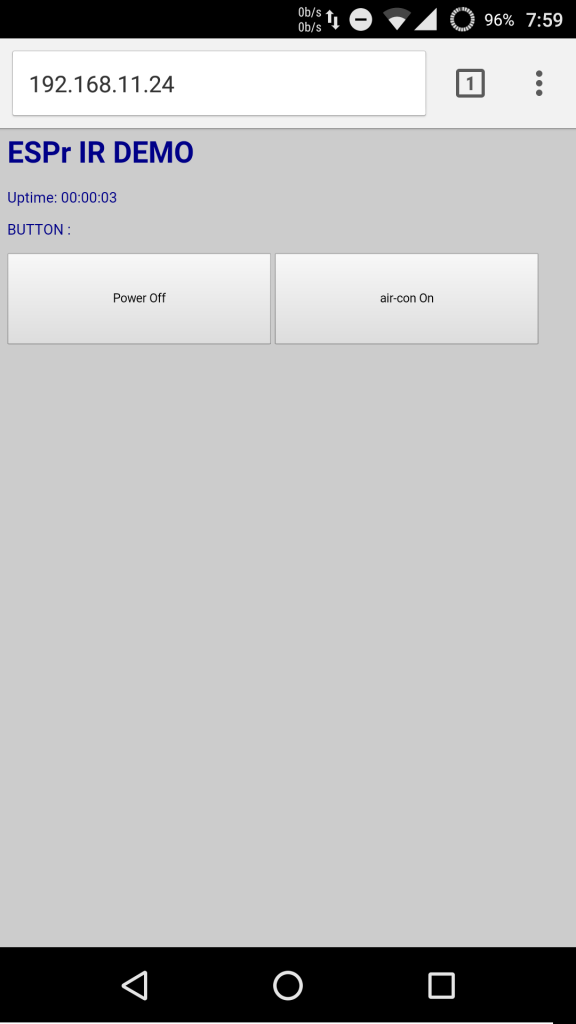
表示されているIPアドレスにブラウザからアクセスした時の様子です。

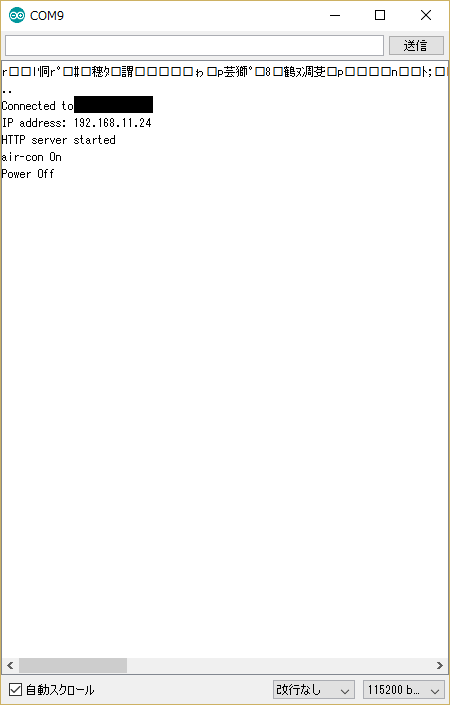
上のブラウザ画面で表示されているボタンをおした時のシリアルモニタの様子です。近くにあるエアコンの電源も連動して「冷房ON」「電源OFF」と動いていました。
以下に実際に作成したスケッチとその使い方を紹介します。
■必要なもの
- ESPr IR 赤外線リモコン
- FTDI USBシリアル変換アダプター(5V/3.3V切り替え機能付き)
- USB2.0 A-microB ケーブル ×2本
- ESPr IR 赤外線リモコンの開発には電源用と書き込み用に2本必要になります。
- お好きなリモコン
- ESP-WROOM-02の開発環境が整ったArduinoIDE(wiki参照)
■信号の記録
こちら(GitHub)のスケッチを書き込み、シリアルモニタを開きます。startと表示されていると思います。この時にESPr IR 赤外線リモコンに向かってリモコンのデータを送信します。すると、記録されたデータがシリアルモニタにずらっと表示されると思います。

上の図のようになっていると思います。この表示のうち、unsigned int dumpedData から };までをコピーしてください。これが送信時に使うデータになります。以下、この例では、「冷房ON」のデータを記録したとします。
■信号の送信
1. 送信データの組み込み
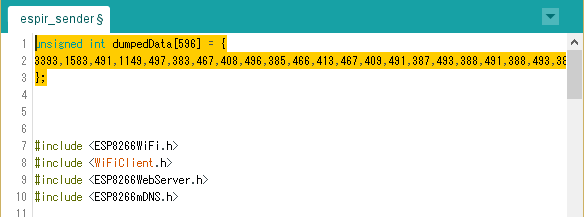
先のデータを、送信用プログラムに組み込む必要があります。送信用プログラムはこちら(GitHub)(※以下と同等の作業を実際に行った後のもの)です。

先ほどコピーしたデータを、スケッチに貼り付けてください。必要に応じて配列の名前は変えてください。
2. 送信を実行する関数の準備
handleRoot()内のif(Server.arg(0).indexOf("Power Off") ~ から続くブロック以下に次のようなコードを追加してください。
else if(server.arg(0).indexOf("air-con On") != -1){
Serial.println("air-con On");
sendIRData(dumpedData ,596);
}
合わせて次のようになります。
if(server.arg(0).indexOf("Power Off") != -1){
}
else if(server.arg(0).indexOf("air-con On") != -1){
Serial.println("air-con On");
sendIRData(dumpedData,596);
}
ここは、簡単にいえば、"air-con On" というメッセージを受け取った時に、配列dumpedData[]とその長さを関数sendIRData()に渡しています。
3. 送信ボタンの準備
先ほど追加した部分の少し下にHTMLコードが書いてあります。この部分は、簡単にいえばブラウザからアクセスされた時に返すデータです。ブラウザにボタンを表示したいので、ここにボタンを描くコードを追加します。
<input type=\"submit\" name=\"button2\" value=\"air-con On\" style=\"width:30%; height:100px\">\ を、formタグの中に追加します。
合わせてこのようになります。
<form action=\"/\" method=\"post\">\
<input type=\"submit\" name=\"button1\" value=\"Power Off\" style=\"width:30%; height:100px\">\
<input type=\"submit\" name=\"button2\" value=\"air-con On\" style=\"width:30%; height:100px\">\
</form>\
ここは、ブラウザでボタンを描画し、そのボタンが押されたときに"air-con On"というメッセージを送信するといった動作をしています。
以上の作業を、させたい動作だけ行います。1ボタンあたり合計3項目ですね。ちょっと手間かもしれませんが、これらを変えるだけでWiFiと赤外線をリンクさせることができると思えば、十分簡単な方だと思います。
公開している赤外線送信用スケッチは、筆者のリモコンでの「冷房ON」と「電源OFF」を組み込んだものです。スケッチの書き方の参考にしてください。ちなみに、筆者のリモコンはこのようなものです。日立製、RAR-3Y1。

このリモコンの「停止」を押した時の信号と、「停止」の状態を示している状態で「冷房ON」を押した場合の信号を記録してあります。
あとは、WiFiのアクセスポイントのSSIDとパスワードを自分のものに変え、ESPr IR 赤外線リモコンに書き込めば準備完了です。正しく準備ができていれば、記事冒頭のようにブラウザ画面が描画され、ブラウザからボタンを押すとエアコンの操作ができると思います。
もし、正しく赤外線が送信されていそうなのにエアコンが反応しない場合、データの記録を再度行うか、何回かデータを取ってその平均を送信データにするなどの対応を行ってください。また、例えば「電源OFFの状態でリモコンの冷房ONのボタンを押した」時と「冷房がONの時にリモコンの冷房ONのボタンを押した」ではリモコンから送信されるデータが違うかもしれません。リモコン側の状況にも注意を払ってみてください。
というわけで、今回はWebブラウザからWiFi経由でエアコンの電源を制御する例を紹介しました。インターネットから天気予報を取得して、気温が上る前にエアコンをつけておいたり、スケジュール管理サービスなどと連携して細かくエアコンのON/OFFをスケジューリングしたりといった使い方もできそうです。夏真っ盛りな今日このごろ、快適な夏を過ごせるよう電子工作で工夫してみるのもいいかもしれません。