先日、販売を開始したフルカラーシリアルLEDテープを、Arduino Unoで光らせてみました。
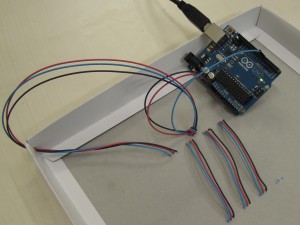
Arduino Unoとの接続は、電源の5V,GNDと信号線1本だけという非常にシンプルな構成です。Adafruit製のライブラリも流用出来るので、スケッチのプログラミングも非常に簡単です。
まずは動画を見てみてください。
御覧の様に、信号線は1本しか使っていないのに、テープ上の個々のLEDを別々の色に光らせることが出来るんです。
今回はとりあえず使ってみるということで簡単な工作だけしています。空き箱に、LED4個分の長さにはさみで切ったLEDテープを両面テープで貼り付け、電極のそばに空けた穴からビニール線で配線し ました。Arduinoからの3本をテープの端のDIN,5V,GNDに接続し、反対側のDO,5V,GNDを次のテープのDIN,5V,GNDへと繋いで行きます。一番最後のテープ端はそのまま何も繋ぎません。
スケッチのプログラムは、ライブラリ付属のものにちょっと手を加えてます。といっても最大輝度を落としたくらいですが。
ちょっと解説すると
#include <Adafruit_NeoPixel.h>
ライブラリの読み込みです。
Adafruit_NeoPixel strip = Adafruit_NeoPixel(60, 6, NEO_GRB + NEO_KHZ800);
インスタンスの作成です。最初のパラメータはLEDの個数です。今回は16個しか使っていませんが、サンプルスケッチから変更しませんでした。もちろんピッタリの数を入れればメモリ領域(SRAM)を節 約できます。2番目のパラメータは使用するデジタルピンの番号です。最後のパラメータはデータの並べ方や転送速度ですが、ここも変更しませんでした。
strip.begin();
strip.show();
.begin()でインスタンスの使用を開始。この時すべてのLEDのすべてのチャンネル用のArduino上のメモリに0が書き込まれ、.show()でArduinoからLEDへ転送されて一旦すべてのLEDがオフになります。
strip.setPixelColor(i, c);
こちらはi番目のLEDのArduino上のメモリにcで表されるカラーデータを書き込む関数です。このcの値は strip.Color(r ,g , b) の様に.Color関数でRGBそれぞれの値から作成することが出来ます。Arduino上のメモリにデータが作成できたら、.show()で、すべてのLEDへ一気に転送させLEDの色に反映させます。
あとはこれらの組み合わせだけですので、簡単ですね。
下のスケッチライブラリ付属のスケッチに手を加え、MAX_VALの設定値で最大輝度を変えられるようにした例です。
#include <Adafruit_NeoPixel.h>
#define MAX_VAL 64 // 0 to 255 for brightness
#define DELAY_TIME 50
#define DELAY_TIME2 20
// Parameter 1 = number of pixels in strip
// Parameter 2 = pin number (most are valid)
// Parameter 3 = pixel type flags, add together as needed:
// NEO_RGB Pixels are wired for RGB bitstream
// NEO_GRB Pixels are wired for GRB bitstream
// NEO_KHZ400 400 KHz bitstream (e.g. FLORA pixels)
// NEO_KHZ800 800 KHz bitstream (e.g. High Density LED strip)
Adafruit_NeoPixel strip = Adafruit_NeoPixel(60, 6, NEO_GRB + NEO_KHZ800);
void setup() {
strip.begin();
strip.show(); // Initialize all pixels to 'off'
}
void loop() {
// Some example procedures showing how to display to the pixels:
// colorWipe(strip.Color(0, 0, 0), DELAY_TIME); // Black
colorWipe(strip.Color(MAX_VAL, 0, 0), DELAY_TIME); // Red
colorWipe(strip.Color(0, MAX_VAL, 0), DELAY_TIME); // Green
colorWipe(strip.Color(MAX_VAL, MAX_VAL, 0), DELAY_TIME); // Yellow
colorWipe(strip.Color(0, 0, MAX_VAL), DELAY_TIME); // Blue
colorWipe(strip.Color(MAX_VAL, 0, MAX_VAL), DELAY_TIME); // Purple
colorWipe(strip.Color(0, MAX_VAL, MAX_VAL), DELAY_TIME); // Cyan
colorWipe(strip.Color(MAX_VAL, MAX_VAL, MAX_VAL), DELAY_TIME); // White
rainbow(DELAY_TIME2);
rainbowCycle(DELAY_TIME2);
}
// Fill the dots one after the other with a color
void colorWipe(uint32_t c, uint8_t wait) {
for(uint16_t i=0; i<strip.numPixels(); i++) {
strip.setPixelColor(i, c);
strip.show();
delay(wait);
}
}
void rainbow(uint8_t wait) {
uint16_t i, j;
for(j=0; j<256; j++) {
for(i=0; i<strip.numPixels(); i++) {
strip.setPixelColor(i, Wheel((i+j) & 255));
}
strip.show();
delay(wait);
}
}
// Slightly different, this makes the rainbow equally distributed throughout
void rainbowCycle(uint8_t wait) {
uint16_t i, j;
for(j=0; j<256*5; j++) { // 5 cycles of all colors on wheel
for(i=0; i< strip.numPixels(); i++) {
strip.setPixelColor(i, Wheel(((i * 256 / strip.numPixels()) + j) & 255));
}
strip.show();
delay(wait);
}
}
// Input a value 0 to 255 to get a color value.
// The colours are a transition r - g - b - back to r.
uint32_t Wheel(byte WheelPos) {
if(WheelPos < 85) {
return strip.Color((WheelPos * 3)*MAX_VAL/255, (255 - WheelPos * 3)*MAX_VAL/255, 0);
} else if(WheelPos < 170) {
WheelPos -= 85;
return strip.Color((255 - WheelPos * 3)*MAX_VAL/255, 0, (WheelPos * 3)*MAX_VAL/255);
} else {
WheelPos -= 170;
return strip.Color(0, (WheelPos * 3)*MAX_VAL/255, (255 - WheelPos * 3)*MAX_VAL/255);
}
}